Apprendre les langages de programmations web ou applicatif et les CMS.
Permet de comprendre et d’exploiter les possibilités infinies des langages de programmations à travers des explications et des cas pratiques concrets en bénéficiant de conseils de parcours personnalisés.

Formation sonorisée

Tutorat Possible

éligible au cpf
CMS
WordPress 2021
![]() Durée : 23 modules – 14 heures
Durée : 23 modules – 14 heures
Avec cette formation WordPress 2021, vous pourrez en 23 modules maitriser l’interface de WordPress et des plugins indispensables. Vous saurez bien référencer votre site pour gagner en visibilité et créer un site e-commerce simple et efficace.
-
IntroductionPrésentation du cours
Pourquoi utiliser WordPress pour créer son site -
Mettre en ligneChoisir votre nom de domaine
Rechercher un nom de domaine
Acheter votre hébergement Web et votre nom de domaine chez OVH
Acheter un nom de domaine chez LWS
Connexion à l’interface LWS
Installer WP dans LWS
Wordpress installé
Quiz – Mettre en ligne -
Prise en mainVoyons rapidement l’interface WordPress
Les paramètres du Profil
Réglages général
Réglages de la lecture et écriture
Réglage des commentaires
Réglage des médias, permaliens et confidentialité
Quiz – Prise en main -
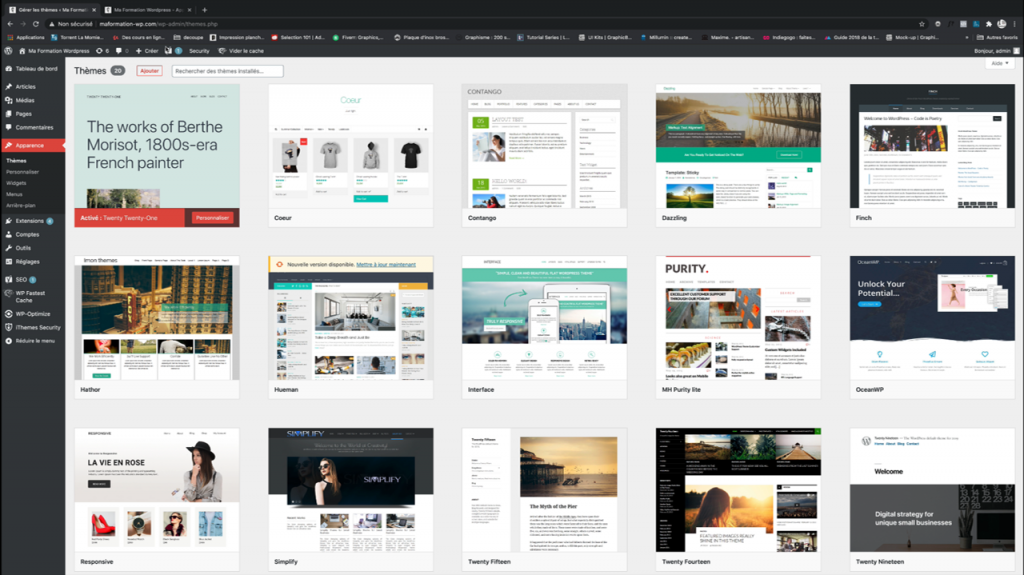
Apparence – La gestion du thèmePrésentation
Explorer les différents thèmes
Personnaliser le titre et mettre le favicon
Les paramètres de personnalisation
Précision sur les thèmes
Quiz – La gestion du thème -
Les bases de WordPressFichiers ressources
Articles et pages – Introduction
Commencer à créer une nouvelle page
Explication rapide pour mettre du contenu texte
Ajouter une image et une vidéo
L’image à la une
Ajouter des comptes à votre site
Les commentaires
Quiz – Les bases de WordPress -
Elementor – Partie créationPrésentation des options dans l’onglet Elementor
Option de réglages Elementor
Encore quelques réglages
Création de la 1re section de la page
Importer une image dans la section
Comment ajouter un TITRE et un TEXTE
Créer une nouvelle section dans la même page
Insérer une vidéo
Ajouter des boutons
Ajouter un séparateur ou un espaceur
Intégrer Google Maps
Ajouter des icônes
Insérer une boîte d’images
Insérer une boîte d’icônes
Créer une notation avec des Étoiles
La galerie photo interactive
Carrousel d’images
Créer une liste d’icônes
Ajouter des compteurs interactifs
Les barres de progression
Ajouter des témoignages pour crédibiliser votre site
Comment ajouter du contenu de type Onglets, Accordéon et Va-et-vient
Ajouter les icônes de réseaux sociaux
Créer une alerte sur votre site
Les derniers outils disponibles
Quiz – Elementor -
Site Agence de Marketing Digital (Atelier créatif)Présentation des documents fournis
Fichiers ressources
Nettoyage des éléments précédents
Insérer le logo
Créer le menu
Ajuster les options du menu
Réglages généraux d’Elementor
Création de l’en-tête de la page
Eléments dans la rangée suivante
Ajuster les réglages de cette section
Mise en place de la section suivante
Création de la section SERVICE
Ajuster les dernières options à la section
Ajouter la page d’accueil au menu
En-tête de la page d’accueil
Section domaine d’expertise
Rajouter les options du domaine d’expertise
Finalisation de la page d’accueil
Ajout des premiers éléments de la section AGENCE
Ajouter les photos des collaborateurs
Conclusion -
Ajuster le site en version mobileElementor pour ajuster son site mobile
Faire les ajustements pour mobile
Conclusion -
Introduction au référencement SEOIntroduction au SEO
Title et Meta description
Choisir ses mots clés
Soignez le contenu de vos pages
Optimiser ces images
Les backlinks
Conclusion -
Plugin Yoast SEOPrésentation rapide
Réglage SEO
Les derniers réglages
Comment faire les premiers paramètres de notre page
Les autres paramètres SEO
Les derniers réglages -
E-Commerce Myshoes (Atelier créatif)Fichiers ressources
Mise en place du thème et WooCommerce – Télécharger le thème
Mise en place du thème et WooCommerce – Configurer le titre et favicon
Mise en place du thème et WooCommerce – Installation de WooCommerce
Les produits – Configurer un produit simple
Les produits – Création d’un produit variable
Les produits – Mettre en place les variations de produit
Les produits – Les produits groupés
Les produits – Attribuer une montée en gamme
Les produits – Produit externe et affilié
Les Catégories / Widgets – Gestion des catégories
Les Catégories / Widgets – Gérer le menu et les categories
Les Catégories / Widgets – Gérer le widget de la sidebar
Les Catégories / Widgets – Paramètres du thème – WooCommerce
Page d’accueil – Personnaliser la page d’accueil
Page d’accueil – Création
Page d’accueil – Etude de la concurrence
Page d’accueil – Présentation de la page d’accueil
Page d’accueil – Création de la 1re bannière
Page d’accueil – Création de la 2e bannière
Page d’accueil – Ajout des séparateurs et de la citation
Page d’accueil – Ajouter les nouveautés avec WooCommerce
Page d’accueil – Finalisation de la Page d’accueil
Mega Menu – Installation de l’extension
Mega Menu – Présentation générale du Mega Menu
Mega Menu – Plus de détail des paramétrages
Mega Menu – Ajouter le contenu du menu
Mega Menu – Personnaliser le Mega Menu
Mega Menu – Dernier paramètre
Footer – Créer son footer
Faire un PopUp – Télécharger l’extension
Faire un PopUp – Paramétrage du PopUp
Faire un PopUp – Les cookies
Administration WooCommerce – Présentation de l’interface
Administration WooCommerce – Partie Analytics
Administration WooCommerce – Paramétrer PayPal
Administration WooCommerce – Générer un processus de Vente
Conclusion
-
Créer et gérer son menuIntroduction au menu
Créer un menu avec des pages
Ajouter des éléments au menu
Gérer les menus
Quiz – Créer et gérer son menu -
Plugin ou ExtensionPlugin, extensions : où les trouver et comment les installer
Découvrir les plugins et installer le 1er
Les Plugins indispensables
WooCommerce – Introduction
Créer une fiche produit
Introduction des autres fonctions de WooCommerce
WooCommerce – Dashboard – Commandes – Coupons
WooCommerce – les réglages de la boutique
WooCommerce – Etat et extensions
WooCommerce – Analytics
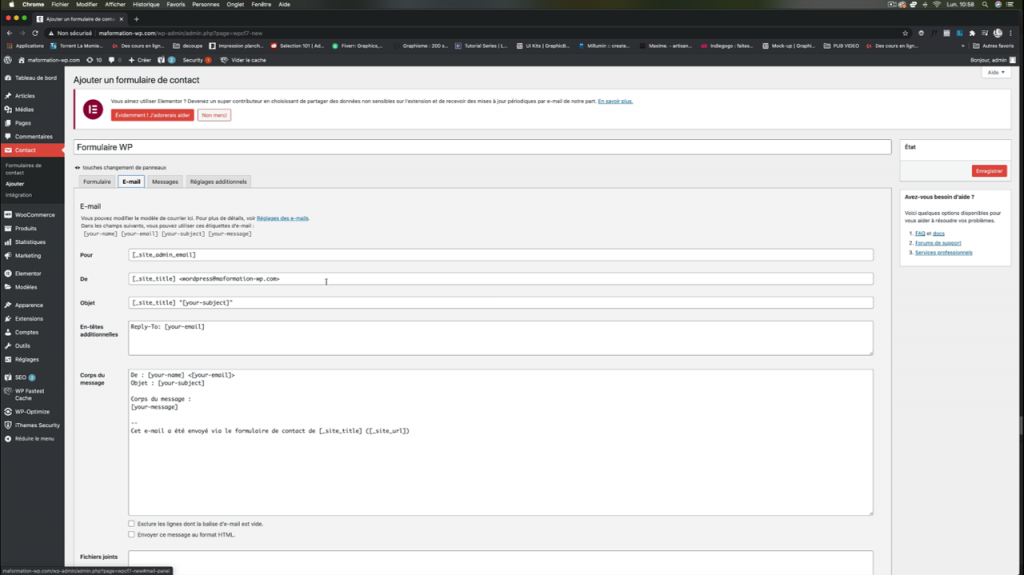
Contact Form 7 – Présentation du plugin
Contact Form 7 – Création et intégration d’un nouveau formulaire
Quiz – Plugin ou Extension -
Apparence – Les thèmes, qu’est-ce que c’est ?Où trouver les thèmes
3 méthodes pour les installer -
Découvrir le thèmeOption de mise en page
Option de l’en-tête
Option du pied de page
Option des couleurs et typographie
Découvrons les dernières options -
ElementorA quoi sert Elementor
Installer Elementor
Présentation des options dans l’onglet -
Editeur de texte GutenbergTélécharger Gutenberg si besoin
Présentation de Gutenberg – Introduction
Commencer à écrire un texte
Ecrire du texte et le modifier
Insérer une image
Insérer une galerie
Insérer une bannière
Aperçu de notre page
Média et texte
Insérer un vidéo
Créer un bouton
Mettre la bonne destination « lien » à notre bouton
Comment faire des colonnes
Séparateur et espacement
Quiz – Gutenberg -
Créer une page avec Gutenberg (Atelier créatif)Fichiers ressources
Présentation de la page à réaliser
Paramétrer le thème
Créer les premières colonnes
Création du 1er bloc
Paramétrage du 1er bloc
Création du 2e bloc
Mise en forme et création du bouton
Création de la bannière
Création du dernier bloc
Personnaliser sa typo avec du CSS
Copier les codes CSS
Trouver une autre typo -
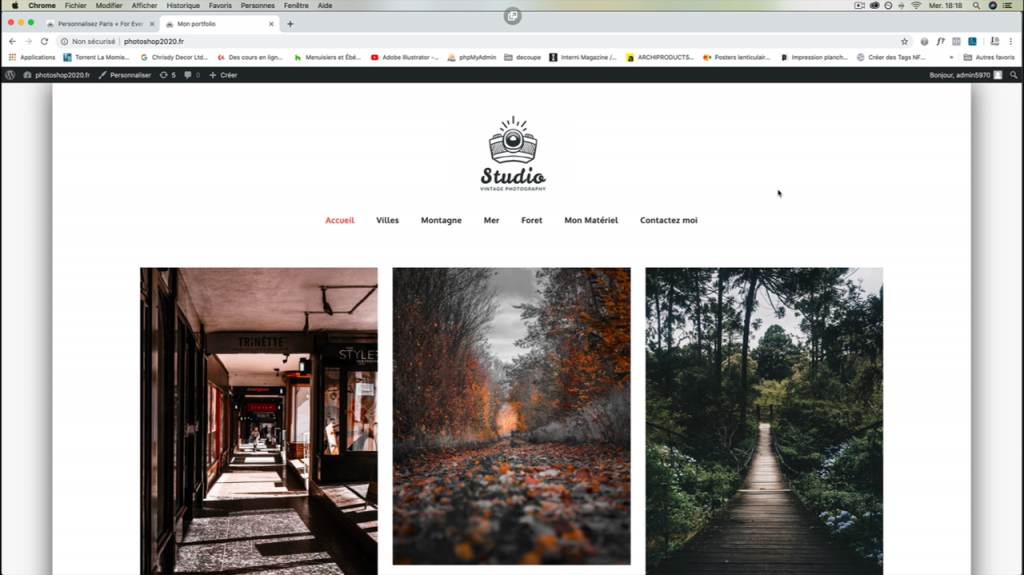
Portfolio simple (Atelier créatif)Fichiers ressources
Présentation de l’atelier
Installation et recherche du thème
Personnalisation de l’en-tête
Création du 1er Article
Création du 2e Article
Quelques paramètres de Propriété du thème
Permalien et changement du nom de l’auteur
Nouvel article et nouvelle catégories
Menu – Insérer les catégories au menu
Création de la page – Qui je suis
Rajouter une page au menu
Générer un formulaire de contact
Intégrer le formulaire de contact
Contactez moi – Astuce et bouton -
Valoriser votre site WordPressComment faire un logo simple
Où trouver des images pour votre site – Se connecter au site Pexels
Rechercher sur Pexels
Découvrir Unsplash
Découvrir Freepik pour des pictos et illustrations
Découvrir Snazzy pour mieux écrire vos slogans et contenus -
La sécuritéMettre à jour les éléments
Changer le mot de passe admin
Plugin AKISMET
Installer le plugin sécurité
Explication rapide du plugin -
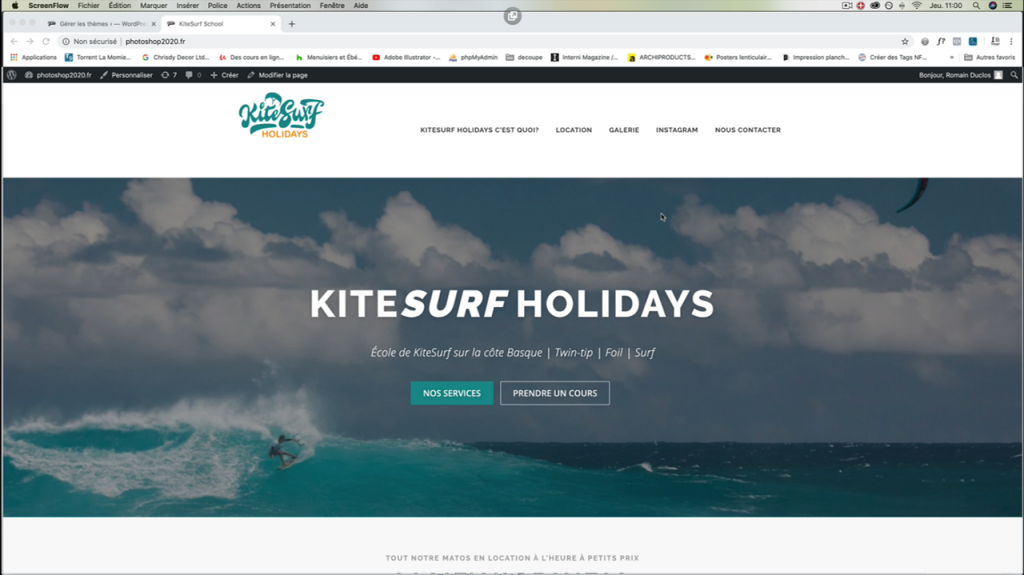
Style Business – Kitesurf (Atelier créatif)Présentation
Fichiers sources
Télécharger le thème
Décryptage du thème OnePress
Mettre le site en maintenance
Configurer la page de maintenance
Commençons la création
Créer la page d’accueil
Section HERO
Section FONCTIONNALITES
Section A PROPOS
Section SERVICES
Section VIDEO LIGHTBOX
Section GALERIE
Section COMPTEUR
Section EQUIPE
Section NOUVEAUTE
Section CONTACT
Identité du site
Le menu
Ajouter un flux instagram
Pied de page -
La sécuritéMettre à jour les éléments
Changer le mot de passe admin
Plugin AKISMET
Installer le plugin sécurité
Explication rapide du plugin -
Site Pâtisserie (Atelier créatif)Découvrir le plan du site
Choisir le thème
Personnaliser l’en-tête
Création du menu et des pages
Personnaliser le menu
Les dernières retouches du menu
Commencer la structure de la page
Finaliser les réglages du site
Travaillons sur le haut de la page Pâtisserie
Mettre une vidéo
Mettre les premières pâtisseries
Modifier les colonnes et finaliser les produits
Mettre la map
Paramétrage de “Où nous trouver”
Mettre l’ancre du menu
Mettre le 1er produit
Options du produit
Ajuster le menu avec les nouveaux éléments
Valider une commande
Pied de page et conclusion
WordPress
![]() Durée : 16 modules – 16 heures
Durée : 16 modules – 16 heures
Avec cette formation WordPress, vous pourrez en 16 modules apprendre et maitriser les outils et fonctionnalités de base de WordPress, réaliser des sites web aux thèmes personnalisés et des blogs en ligne.
-
01 – Acheter son hébergement
et son nom de domaineAller sur OVH
Passer la commande OVH
Finalisation de la commande -
02 – L’interface de WordPressConnexion à l’interface
Réglage général
Réglage de la lecture / écriture
Réglage des discussions
Réglage des Médias/div> -
03 – Apparence – La gestion du thèmePrésentation
Mettre à jour WordPress
Les différents thèmes
Choix du thèmes
Les paramètres de personnalisation : le titre
Titre et logo du site
Changer le Header
Fin des paramètres de WordPress -
07 – Ajouter des PAGES avec ELEMENTORPrésentation des options dans l’onglet
Options de réglages
Les derniers réglages
Création de la 1re section
Insérer une image et faire les réglages
Ajout de titre et texte
Créer une autre section
Les boutons
Insérer une vidéo
Séparateur espaceur
Intégrer Google map
Ajouter des icônes
Insérer une boîte image
La boîte d’icônes
La notation
Galerie photos
Carrousel d’images
Liste d’icônes
Le compteur
La barre de progression
Témoignage
Onglet accordéon – Va et vient
Réseaux sociaux
Créer une alerte
Aperçu des derniers outils -
08 – Les ARTICLESDifférence entre pages et articles
Catégories des articles
Les étiquettes -
09 – Avançons ensembleLes médias
Les commentaires -
10 – Les EXTENSIONS – PluginsPrésentation
Extension – Formulaire de contact
Extension SEO
WooCommerce – Introduction
Créer une fiche produit
Introduction des autres fonctions de WooCommerce
WooCommerce – Dashboard – Commandes – Coupons
WooCommerce – Les réglages de la boutique
WooCommerce – Etat et extensions
WooCommerce – Analytics -
11 – Les MENUS de votre siteAjouter des éléments au menu
Gérer l’emplacement du menu
Optimiser le menu -
14 – Création du site E-commerce – Myshoes (suite)Mise en place du thème et WooCommerce – Télécharger le thème
Mise en place du thème et WooCommerce – Configurer le titre et favicon
Mise en place du thème et WooCommerce – Installation de WooCommerce
Les produits – Configurer un produit simple
Les produits – Produit externe et affilié
Les catégories / Widgets / Thème – Gestion des catégories
Les catégories / Widgets / Thème – Gérer le widget de la sidebar
Les catégories / Widgets / Thème – Paramètre du thème WooCommerce
La page d’accueil – Personnalisation de la page
La page d’accueil – Création
La page d’accueil – Étude de la concurrence
La page d’accueil – Présentation de la page
La page d’accueil – Création de la 1re bannière
La page d’accueil – Création de la 2e bannière
La page d’accueil – Ajout des séparateurs et de la citation
La page d’accueil – Ajouter les nouveautés avec WooCommerce
La page d’accueil – Finalisation de la page d’accueil
Mega Menu – Installation de l’extension
Mega Menu – Présentation générale
Mega Menu – Plus de détail des paramétrages
Mega Menu – Ajouter le contenu du menu
Mega Menu – Personnaliser le Mega Menu
Mega Menu – Dernière paramètre du Mega Menu
Le footer – Créer son footer
Faire un pop up – Télécharger l’extension
Faire un pop up – Paramétrage du Pop up
Faire un pop up – Les cookies du Pop up
Administration – Présentation de l’interface Admin WooCommerce
Administration – Partie Analytics
Administration – Paramétrer Paypal
Administration – Générer un processus de Vente
Conclusion
-
04 – Créer des PAGES avec GUTENBERGTélécharger Gutenberg (si besoin)
Présentation de Gutenberg
Commencer à écrire un texte
Ecrire du texte et le modifier
Insérer une image
Insérer une galerie
Insérer une bannière
Aperçu de notre page
Média et texte
Insérer une vidéo
Créer un bouton
Mettre la bonne destination à notre bouton
Comment faire des colonnes
Séparateur et espacement -
05 – ATELIER – Créer une page avec GutenbergPrésentation de la page à réaliser
Paramétrer le thème
Créer les premières colonnes
Création du 1er bloc
Paramétrage du 1er bloc
Création du 2e bloc
Mise en forme et création du bouton
Création de la bannière
Création du dernier bloc
Personnaliser sa typo avec du CSS
Copier les codes CSS
Trouver une autre typo -
06 – PAGESModifier une page
Présentation rapide de l’interface
Installer Elementor -
12 – Création d’un site – PortfolioPrésentation de l’atelier
Installation et recherche du thème
Personnalisation de l’en-tête
Création du 1er article
Création du 2e article
Quelques paramètres de propriétés du thèmes
Permalien et changement du nom de l’auteur
Nouvel article et nouvelle catégorie
Menu – Insérer les catégories au menu
Création de la page Qui suis-je
Rajouter une page au menu
Générer un formulaire de contact simple
Intégrer le formulaire de contact
Contactez-moi – Astuce et bouton -
13 – Création du site Business pas à pas (suite)Présentation
Télécharger le thème
Personnaliser l’identité du site
Modifier les couleurs de votre thème
Présentation du menu à partir du thème
Création des pages vierges
Créer le menu
Page d’accueil
Paramétrer Elementor
Générer le titre
Importation des images
Animer les images
Titre et sous-titre
Boite d’image
Boite d’image et éditeur de texte
Positionner les widgets
Modifier les sections
Création du nouveau titre
Création de la nouvelle partie Photoshop
Modifier la typo via l’éditeur de texte
Créer les ancres
Relier le menu aux ancres
Pages Nos formateurs
Titre au-dessus des compteurs
Aligner les titres des compteurs
Ajouter les compteurs
Autre possibilité pour créer un compteur
Deux extensions pour Elementor
Explication de IMAGE HOVER
Mettre à jour nos images avec IMAGE HOVER
Créer les liens des images
Créer des liens internes
Formulaire de contact
Présentation page ADOBE
Couleur et ombre 1re section
Image et texte
Ajouter le séparateur Rouge
Création de la partie de droite de la colonne
Ajout des images dans la section 2
Le bouton de la section 2
Finalisation
Dernier tableau
Conclusion -
15 – Création de site internet – Style BusinessPrésentation
Télécharger le thème
Décryptage du thème OnePress
Mettre le site en maintenance
Configurer la page de maintenance
Commençons la création
Créer la page d’accueil
Section HERO
Section FONCTIONNALITES
Section A PROPOS
Section SERVICES
Section VIDEO LIGHTBOX
Section GALERIE
Section COMPTEUR
Section EQUIPE
Section NOUVEAUTE
Section CONTACT
Identité du site
Le menu
Ajouter un flux Instagram
Pied de page -
16 – Référencement SEOYoast SEO – Le télécharger
Comment présenter les recherches Google
Assistant de configuration
Les réglages de Yoast SEO
Derniers réglages
Réglage de la page
Réglage des réseaux sociaux
Optimiser une autre page
WOOCOMMERCE
![]() Durée : 12 modules – 4 heures
Durée : 12 modules – 4 heures
Avec cette formation WooCommerce, vous pourrez en 12 modules apprendre et maitriser les fonctionnalités de l’extension WooCommerce pour WordPress et créer et personnaliser votre boutique en ligne.
-
01 – Préparer ses visuels avec PhotoshopPrésentation
Ouvrir les documents
Traitement par lot
Recadrage en carré
Astuces – Renommer les images
Détourage – Sélection rapide
Améliorer le contour
Astuces – Mise en scène
Détourage à la plume
Changer la couleur d’un objet
Mettre du texte sur les images -
02 – Acheter son nom de domaineAller sur OVH
Passer la commande OVH
Finalisation de la commande OVH -
03 – Interface de WordPressConnexion à l’interface
Réglage général
Réglage écriture lecture
Réglage de la discussion
Réglage média – permalien -
04 – Les thèmes WordPressTélécharger le thème
Identité du site
Plugin Coming Soon
Contenu de Coming Soon
Design de Coming Soon
Page d’accueil
Bannière de la page d’accueil -
09 – STOREFRONT – Créer des pagesPage Qui sommes-nous ?
Aperçu des différentes pages -
10 – STOREFRONT – Créer le menuCréer un nouveau document
Personnaliser son menu -
11 – WooCommercePrésentation des options
Générer un code promo
Appliquer le code promo
Faire une vente
Les mails reçus par le client -
12 – Ajouter un code promo à son siteCode promo
-
05 – WooCommerce – IntroductionInstallation de WooCommerce
Les onglets
Création du 1er produit simple
Créer un autre produit simple
Gérer les catégories
Gérer les catégories de Produits
Produits liés -
06 – STOREFRONT – Installation et réglagesInstallation de WooCommerce
Installation du thème StoreFront
Présentation générale du thème
Réglage de la page d’accueil
Identité du site
Onglet En-tête
Onglet Arrière-Plan
Onglet Typographie
Onglet Bouton
Onglet Mise en page
Onglet Produit et menu
Onglet Widget
Onglet WooCommerce -
07 – STOREFRONT – Créer des produitsCréation d’un produit simple
Création d’un 2e produit
Produit lié
Produit groupe
Produit variable
Produit externe
Onglet Attribut
Onglet Catégorie
Onglet Etiquettes
Ajoutons des produits -
08 – STOREFRONT – Modifier l’apparenceModifier les typos et boutons
Présentation de l’avancée de la boutique
Paramétrer la partie WooCommerce
Les widgets
BOOTSTRAP
![]() Durée : 9 modules – 32 leçons + 3 cas pratiques – 13 heures
Durée : 9 modules – 32 leçons + 3 cas pratiques – 13 heures
Avec cette formation Programmation BOOTSTRAP de 6 modules vous aborderez les fonctionnalités du Framework Bootstrap afin de le manipuler de manière efficace dans vos projets web.
-
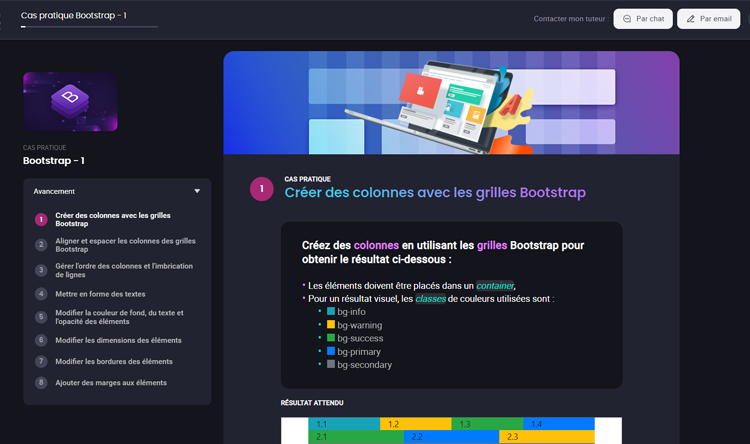
Cas pratique 1Créer des colonnes avec les grilles Bootstrap
Aligner et espacer les colonnes des grilles Bootstrap
Gérer l’ordre des colonnes et l’imbrication de lignes
Mettre en forme des textes
Modifier la couleur de fond, du texte et l’opacité des éléments
Modifier les dimensions des éléments
Modifier les bordures des éléments
Ajouter des marges aux éléments -
Cas pratique 2Modifier l’affichage des éléments
Modifier le positionnement des éléments
Cacher les éléments et gérer les dépassements
Ajouter des ombres aux éléments
Créer des tableaux
Gérer les images et les figures
Créer des boutons
Créer des groupes de listes
Structurer des formulaires -
Cas pratique 3Créer un menu de navigation avec Bootstrap
Créer des éléments et des menus déroulants avec Bootstrap
Créer des barres de navigation complexes avec Bootstrap
Utiliser les autres composants de navigation Bootstrap
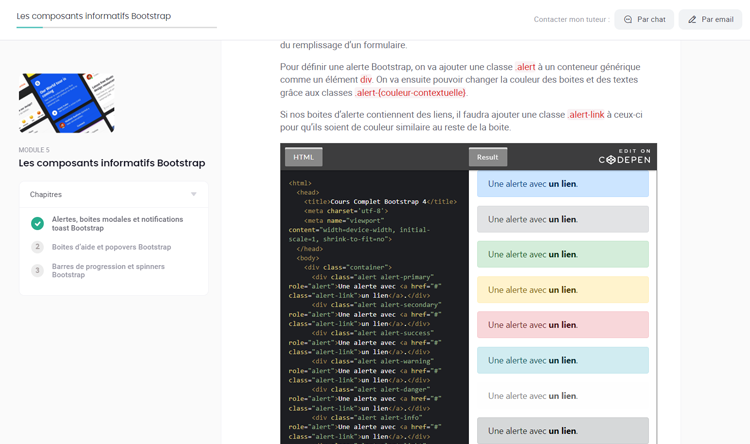
Alertes, boites modales et notifications toast Bootstrap
Boites d’aide et popovers Bootstrap
Barres de progression et spinners Bootstrap
Utiliser les cartes ou cards
Créer un carrousel -
Créer un menu de navigation avec BootstrapCréer des éléments et des menus déroulants avec Bootstrap
Créer des barres de navigation complexes avec Bootstrap
Les autres composants de navigation Bootstrap : breadcrumb, pagination et scrollspy -
Les composants informatifs BootstrapAlertes, boites modales et notifications toast Bootstrap
Boites d’aide et popovers Bootstrap
Barres de progression et spinners Bootstrap -
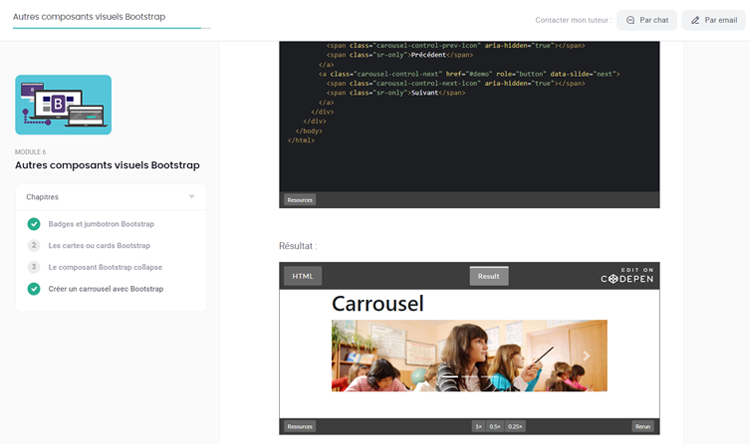
Autres composants visuels BootstrapBadges et jumbotron Bootstrap
Les cartes ou cards Bootstrap
Le composant Bootstrap collapse
Créer un carrousel avec Bootstrap
-
Fonctionnement de base du framework BootstrapPrésentation de Bootstrap
Présentation du fonctionnement de Bootstrap
Présentation du système de grilles de Bootstrap
Créer des colonnes dans les grilles Bootstrap et gérer leur taille
Gérer l’alignement et l’espacement des colonnes des grilles Bootstrap
Gérer l’ordre d’affichage des colonnes et l’imbrication de lignes dans une grille Bootstrap -
Classes Bootstrap et propriétés CSSLa normalisation des styles des éléments HTML Bootstrap avec Reboot
Mettre en forme des textes avec les classes Bootstrap
Modifier la couleur, la couleur de fond et l’opacité des éléments avec Bootstrap
Gérer les dimensions des éléments avec Bootstrap
Ajouter des bordures aux éléments avec Bootstrap
Ajouter des marges aux éléments avec Bootstrap
L’affichage des éléments : Bootstrap display et display : flex
Gérer le type de positionnement des éléments avec Bootstrap
Cacher des éléments et gérer les dépassements avec Bootstrap
Ajouter des ombres aux éléments avec Bootstrap -
Styliser des éléments complexes avec BootstrapCréer des tableaux stylisés avec Bootstrap
Gérer les images et les figures avec Bootstrap
Créer des boutons stylisés avec Bootstrap
Créer des groupes de listes et appliquer des styles à des listes avec Bootstrap
Structurer et styliser des formulaires avec Bootstrap

Interopérabilité
Scorm et AICC
Toutes les productions d’Onlineformapro respectent les normes SCORM, AICC et xAPI.
Elles peuvent donc être intégrés à toute plateforme LMS du marché (Learning Management System).